내가 만든 앱에 광고를 달아보자..!
방법은 정말 간단하지만 사전에 구글 애드몹 승인 과정이 필요하므로
해당 부분은 미리 해두면 좋을 것 같다 :)
구글 애드몹 가입 및 연동
- 가입하기
Google AdMob: 모바일 앱 수익 창출
인앱 광고를 사용하여 모바일 앱에서 더 많은 수익을 창출하고, 사용이 간편한 도구를 통해 유용한 분석 정보를 얻고 앱을 성장시켜 보세요.
admob.google.com
위 페이지로 접속해 구글 계정으로 로그인하여 절차 진행
** 계정 승인까지 시간이 소요됨 **
반나절..?에서 하루 정도 걸리는 것 같다!
- 앱 연동




1. 시작하기 클릭
2. 플랫폼 선택
3. 앱 출시 여부 선택
4. 완료
광고 생성
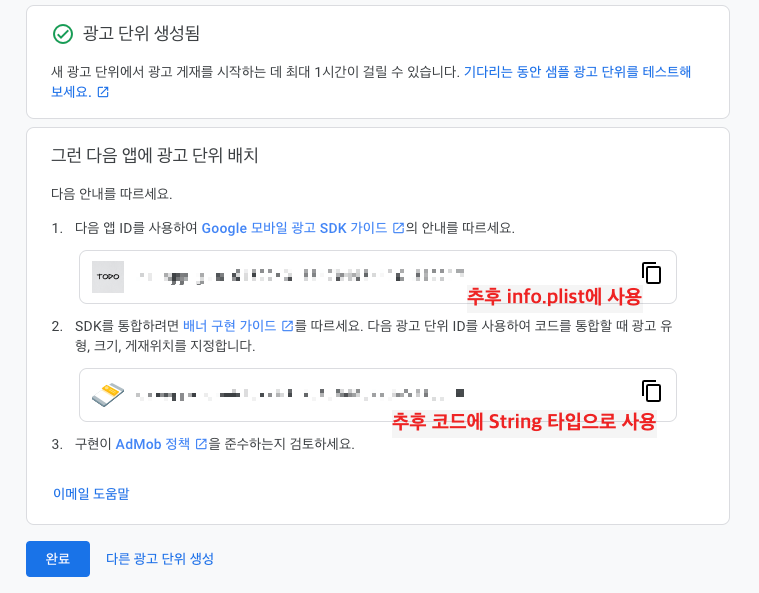
- 광고 단위 생성




1. 광고 단위 추가 클릭
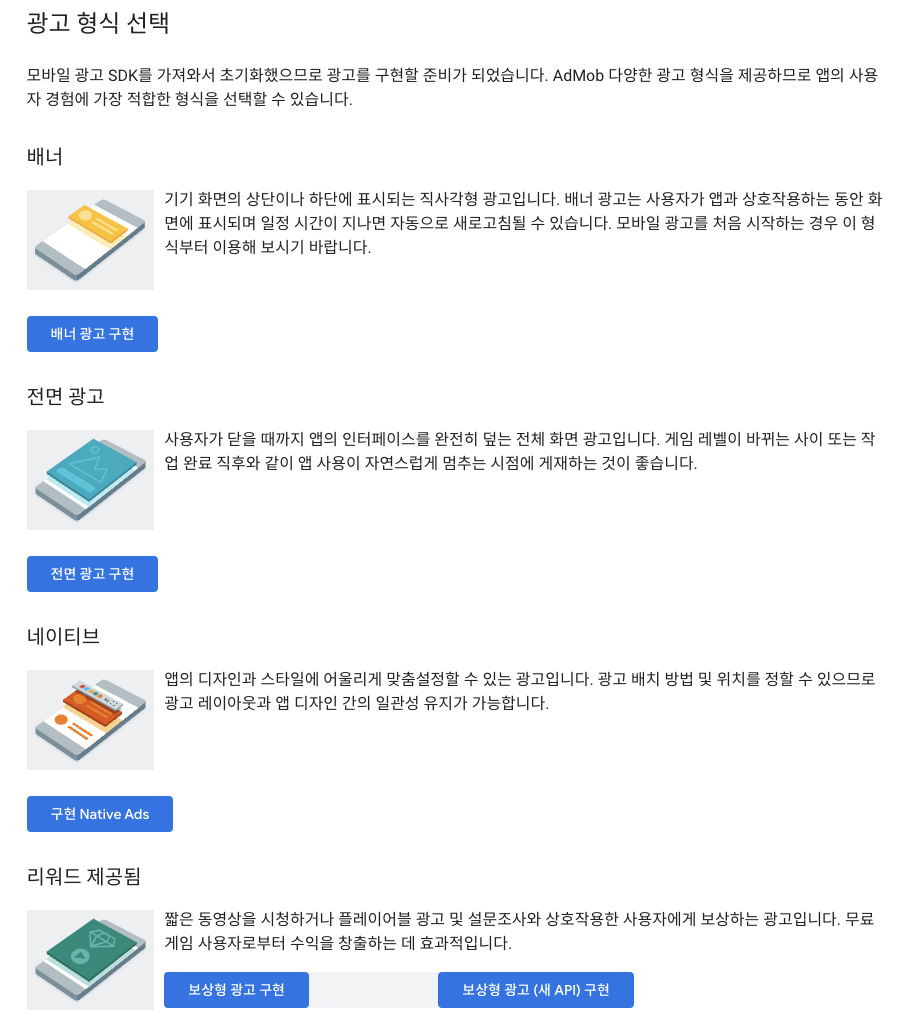
2. 원하는 광고 형식 선택
3. 광고 단위 이름 입력
4. 생성 완료
SDK 설치 및 세팅
- SDK 설치
시작하기 | iOS | Google Developers
iOS 앱을 제작 중인 AdMob 게시자를 위한 모바일 광고 SDK입니다.
developers.google.com
해당 가이드 페이지를 참고하여 아래 과정을 진행한다
pod 'Google-Mobile-Ads-SDK'$ pod install --repo-update개인적으로는 CocoaPods으로 진행했으나,
Swift Package Manager 또는 수동 다운로드로도 설치가 가능하다.
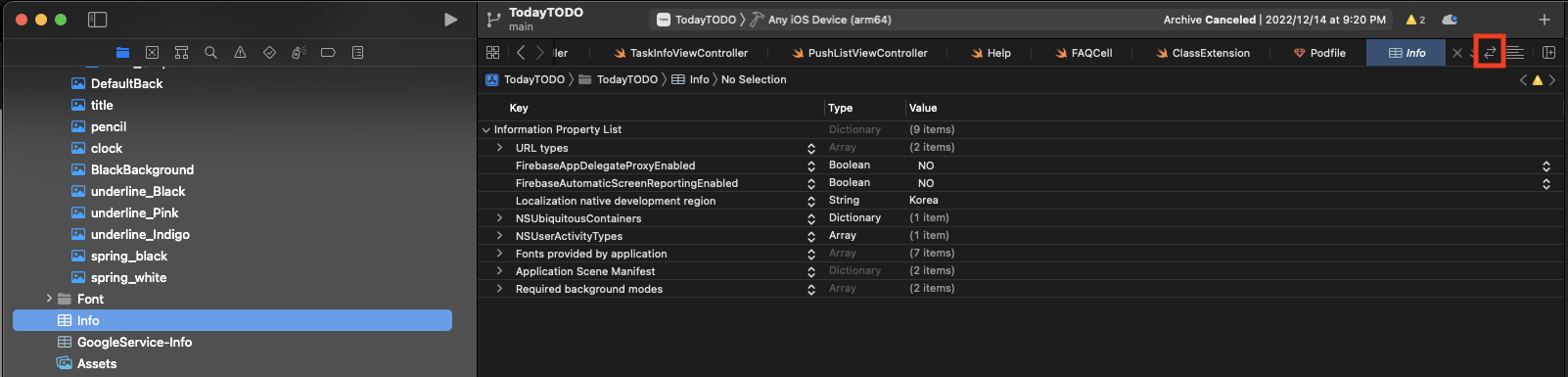
- Info.plist 업데이트


1. 프로젝트 폴더에 있는 info.plist 열기
2. 편리한 입력을 위해 오른쪽 박스로 표기한 버튼을 클릭하여 보기 방식 변경
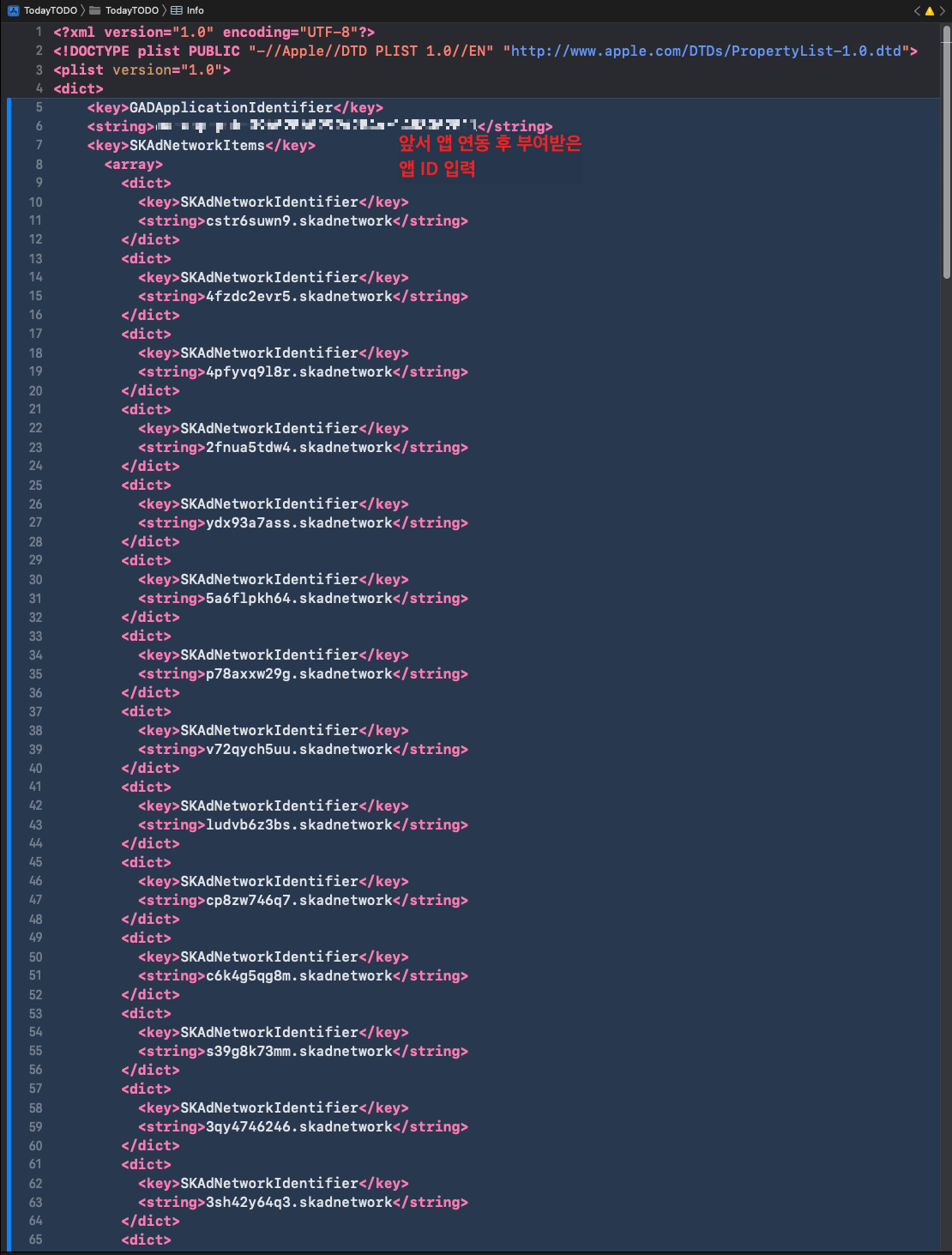
3. 가이드 페이지(https://developers.google.com/admob/ios/quick-start?hl=ko)에 있는 내용을 추가
4. 앱 ID부분을 나의 앱 ID로 변경
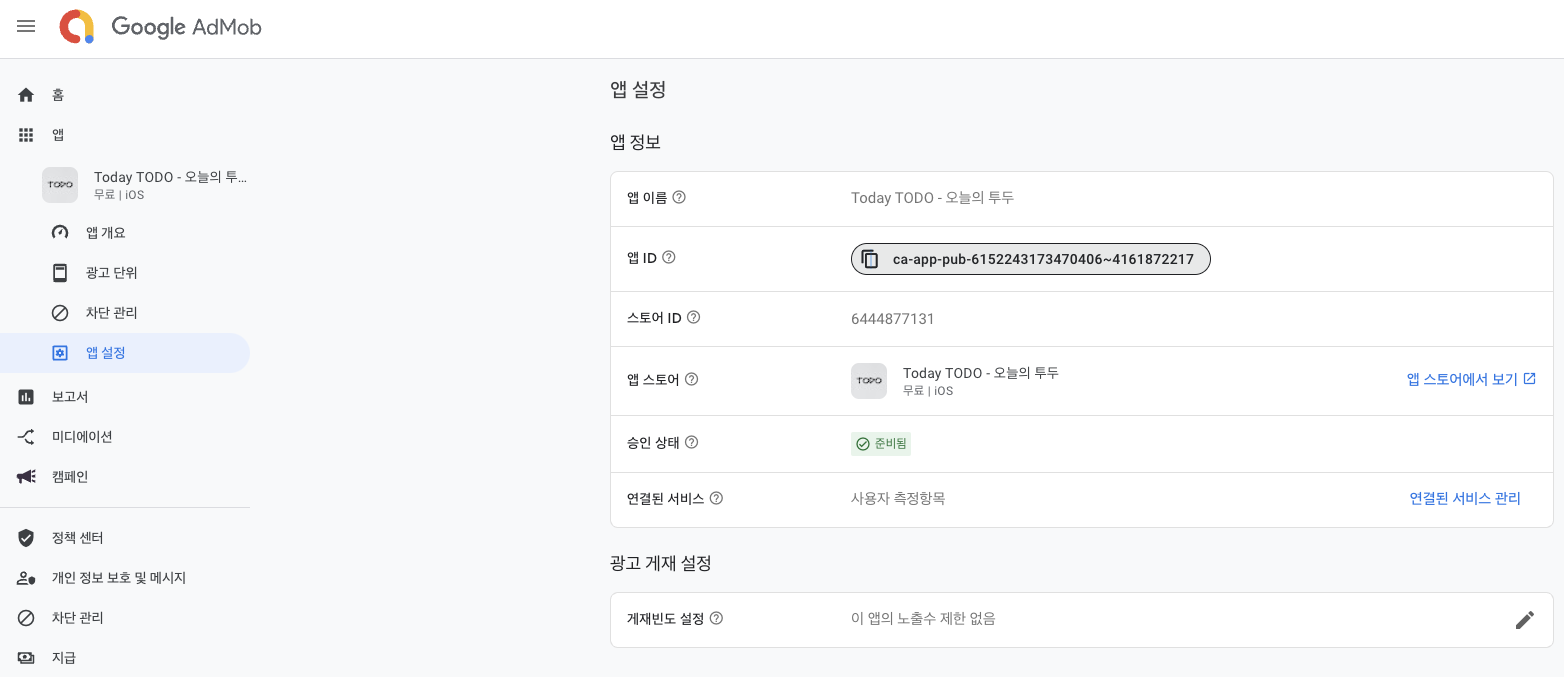
** 혹시 앱 ID를 까먹었다면 **

'앱 > 앱 설정'에 접속하여 확인 할 수 있음
이후부터는 직접적으로 코드를 작성하며 광고를 세팅하는 방법으로 진행된다.
가이드에 아주 잘 나와있지만 아래 간단히 더 정리해보고자 한다.
SDK 초기화
- AppDeleate.swift
import GoogleMobileAds
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
GADMobileAds.sharedInstance().start(completionHandler: nil)
return true
}
}
광고 구현

가이드 페이지 하단에 각 광고 형식들의 구현 방법 페이지가 링크되어 있다.
- 배너 광고
배너 광고 | iOS | Google Developers
이 페이지는 Cloud Translation API를 통해 번역되었습니다. Switch to English 배너 광고 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 배너 광고는 앱의 레이아웃 안
developers.google.com
현재 출시되어 있는 앱에 가장 잘 맞는 광고는
단순 배너 광고라고 생각되어 해당 광고로 진행했다.
- 배너 초기화
func initAdMob() {
guard let bannerView = bannerView else { return }
bannerView.adUnitID = "ca-app-pub-3940256099942544/2934735716"
bannerView.rootViewController = self
bannerView.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(bannerView)
// 배너 사이즈 조정
bannerView.topAnchor.constraint(equalTo: view.bottomAnchor).isActive = true
bannerView.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true
bannerView.heightAnchor.constraint(equalToConstant: 60).isActive = true
bannerView.leadingAnchor.constraint(equalTo: view.leadingAnchor).isActive = true
bannerView.trailingAnchor.constraint(equalTo: view.trailingAnchor).isActive = true
// 전체 뷰 사이즈 조정
view.translatesAutoresizingMaskIntoConstraints = false
view.widthAnchor.constraint(equalToConstant: UIScreen.main.bounds.width).isActive = true
view.heightAnchor.constraint(equalToConstant: UIScreen.main.bounds.height - 60).isActive = true
// 로드
loadAd()
}
가이드에 나온 코드를 참고했는데,
나는 UITabViewController 하단에 삽입을 생각하여
레이아웃 부분의 코드가 잘 되지 않아 개인적으로 변경하였다.
위의 광고 유닛 ID는 테스트 용이다.
혹시 발급 후 바로 진행하여 광고가 뜨지 않는다면,
테스트 ID를 이용하여 테스트 광고가 뜨는지 확인할 수 있다 :)
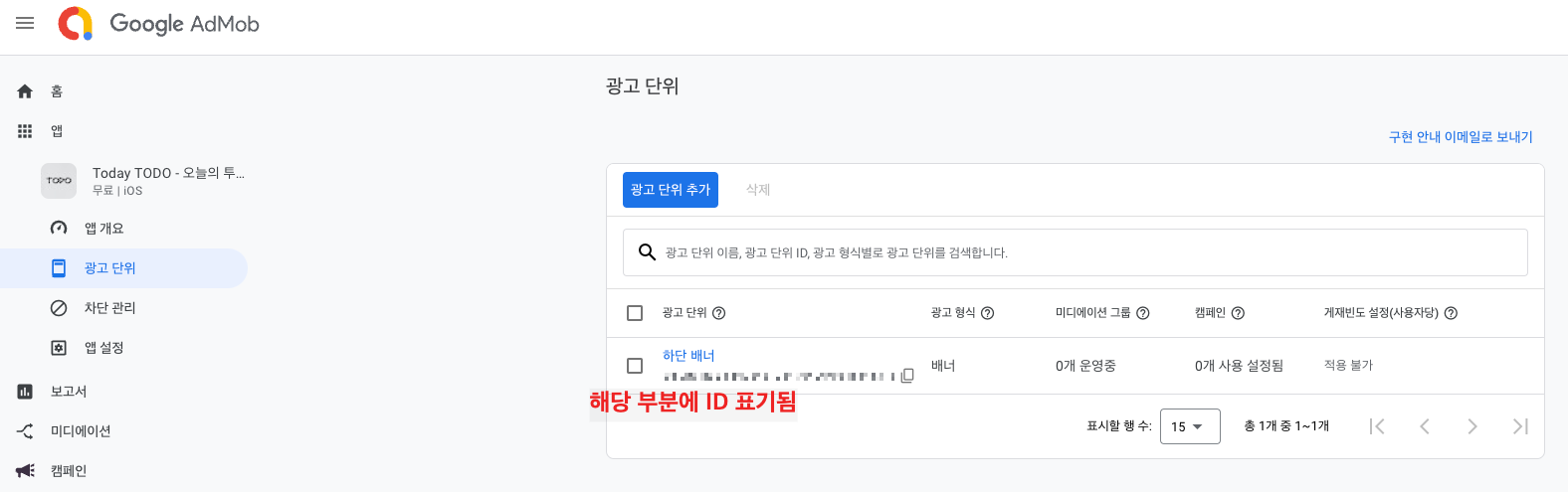
** 광고 유닛 ID 확인하는 법 **

- 광고 로드
func loadAd() {
guard let bannerView = bannerView else { return }
bannerView.load(GADRequest())
}배너 세팅이 끝나면 광고를 로드하도록 구현했다.
관련하여 Delegate가 존재하므로 각 상황에 따른 이벤트들을 구현할 수 있다.
- 사용 방법
override func viewDidLoad() {
super.viewDidLoad()
// 배너뷰 세팅
bannerView = GADBannerView(adSize: GADAdSizeBanner)
bannerView.alpha = 0
bannerView?.delegate = self
// 광고 세팅
initAdMob()
}- 배너 이벤트
extension CustomTabViewController : GADBannerViewDelegate {
//로드 완료
func bannerViewDidReceiveAd(_ bannerView: GADBannerView) {
bannerView.alpha = 1
print("bannerViewDidReceiveAd")
}
// 로드 실패
func bannerView(_ bannerView: GADBannerView, didFailToReceiveAdWithError error: Error) {
print("bannerView:didFailToReceiveAdWithError: \(error.localizedDescription)")
}
// 노출 직전
func bannerViewDidRecordImpression(_ bannerView: GADBannerView) {
print("bannerViewDidRecordImpression")
}
// 닫히기 직전
func bannerViewWillPresentScreen(_ bannerView: GADBannerView) {
print("bannerViewWillPresentScreen")
}
// 닫힌 순간
func bannerViewWillDismissScreen(_ bannerView: GADBannerView) {
print("bannerViewWillDIsmissScreen")
}
//앱 백그라운드
func bannerViewDidDismissScreen(_ bannerView: GADBannerView) {
print("bannerViewDidDismissScreen")
}
}
배너를 세팅하며 알파값을 0으로 하고,
광고가 로드되었을 때 알파값을 1로 바꾸어 노출하도록 구현했다.
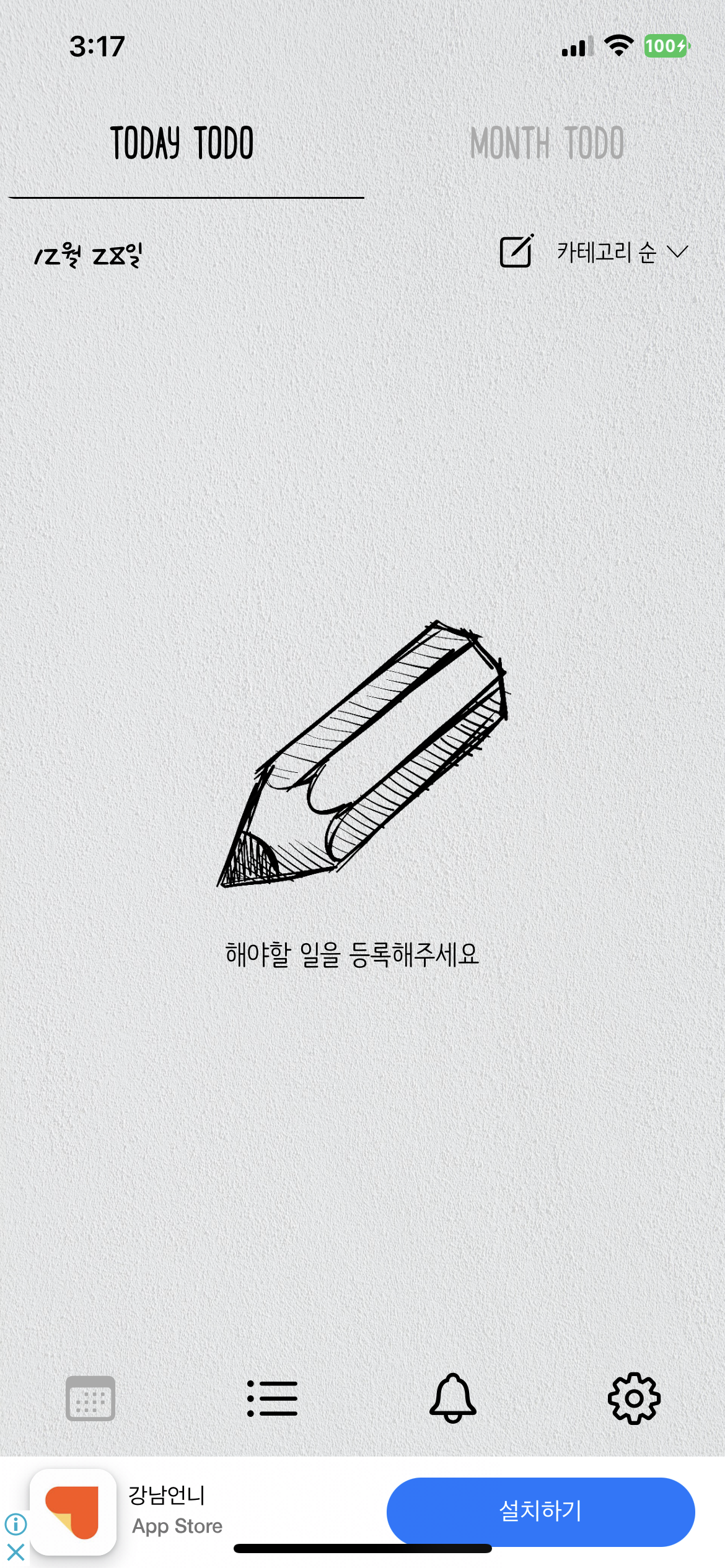
- 결과

해당 내용을 진행하는데에 있어 아래 포스팅을 많이 참고했고,
추후에는 전면이나 이벤트 광고도 구현해보고자 한다 :)
참고사이트
Swift - iOS앱 구글애드몹 광고 연동 방법
iOS앱에 구글애드몹을 연동하고, 구현하는 방법을 간략하게 소개합니다. 처음 연동하면서 막혔던 부분 위주로 정리했으며, 초보라... 공식문서를 토대로 기능 구현에 초점을 둔 코드입니다. 일반
hanaonezero.tistory.com
'EXPERIENCE > iOS' 카테고리의 다른 글
| [Xcode/iOS] Swift 앱스토어(AppStore) 인앱결제(In-App Purchase)를 위한 유료 앱 설정 (2) | 2023.01.05 |
|---|---|
| [Xcode/iOS] Swift 커스텀 폰트(Custom Font) 사용하기 (with. 상업적 이용 가능 무료 폰트 사이트) (0) | 2023.01.03 |
| [Xcode/iOS] Swift CocoaPods AppAuth ERROR 해결 방법 (0) | 2022.12.23 |
| [Xcode/iOS] Swift Unable to Install ERROR 해결 방법 (0) | 2022.12.23 |
| [Xcode/iOS] Swift Cycle in dependencies between targets ERROR 해결 (0) | 2022.12.22 |



